今後もコツコツと手を入れてさらに磨きをかけて行く予定です
うちのホームページもスマホ対応になりました。今までのサイトは増築に増築を重ねてページ数は増えているわ、ページ構成が複雑になっているわで結構大変でした。。。
でもホームページは公開後の運用が大切なので、今後もコツコツと手を入れてさらに磨きをかけて行く予定です。
画面に合わせて表示を切り替える「レスポンシブデザイン」
ところで「スマホ対応サイトってよく聞くけど具体的にはいまいちピンとこないなあ」という方も多いと思います。
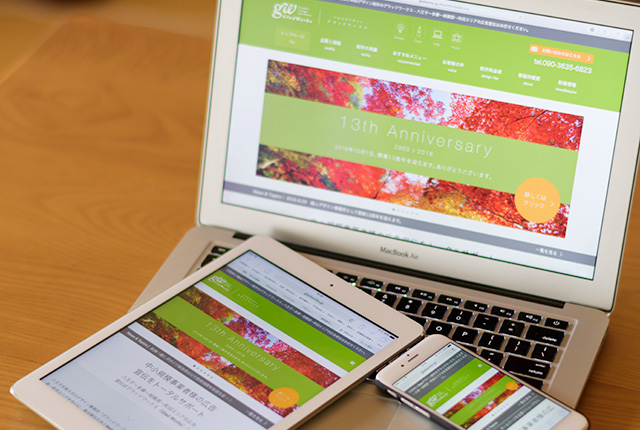
例えばこのブログはパソコンで見たときはパソコン用の表示となり、画面右にはサイドメニューが、画面上部にはグローバルナビ(メニューバー)が表示されますが、パソコンでも表示しているウィンドウを小さくして行くと、タブレット用の表示になり、さらに小さくして行くとスマートフォン用の表示となります。
閲覧する画面サイズに合わせて表示を自動で切り替えているのです。
こういうのを「レスポンシブデザイン」のサイトと呼びます(レスポンシブ「ル」ではありません)。
「デザイン」と言っても装飾的な意味ではなく、機能を指しているのでなれないと違和感があるかもしれないですね。
スマホ「専用」サイトよりもスマホ「対応」サイトがお勧めです
スマホ表示用に専用のページを作っておいて、スマホでアクセスしてきたらそちらのページを表示させる(リダイレクトさせる)こともできますが、同じ内容(または似たような内容)のページを複数作るのは手間ですし、更新の手間も増えます。中小規模のホームページの場合、レスポンシブのホームページにするのが現状では最もお勧めできる方法です。
「スマホの狭い画面でホームページなんか見るの?」というご意見もあるかもしれないのですが、スマホは軽くて、いつも身近にあるので、気軽に見られるという大きな長所があります。特にライトユーザーに対しての情報発信の価値が大きいと思われるBtoC(企業から一般消費者へ)の業態ではもはや無視できない状況です。
BtoBの場合でも電車移動中にWebで情報収集するなどの用途もありますので、やはりこれからホームページを作るのであればスマホ対応ホームページにされるのがお勧めです。