印刷物のデザインでは昔からある文字詰め(カーニング)。
印刷物のデザインをやっている人々にとっては日常の話ですが、最近はWebデザインでもこのカーニングが使えることが増えてきて、文字のカーニングが実装されているホームページも増えています。
そもそも文字詰め(カーニング)とは?
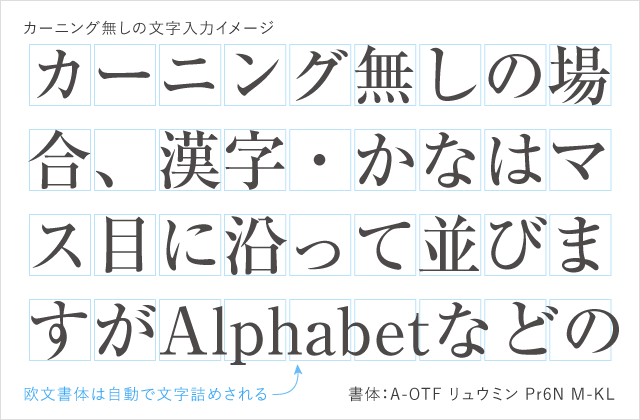
メールアプリで文章を入力しているときなど、通常「見えないマス目」のようなものがあり、半角の英数字(ローマ字とか数字とか)以外は1マスに1文字入ります。下の画像のような感じです。(半角英数字が例外になる理由は後で書きます)

しかし漢字と仮名文字(ひらがなとかカタカナとか)は文字のサイズが結構違います。
なので、そのままでは文字と文字の隙間が一定になりません。(書体にもよるのですが。。。)
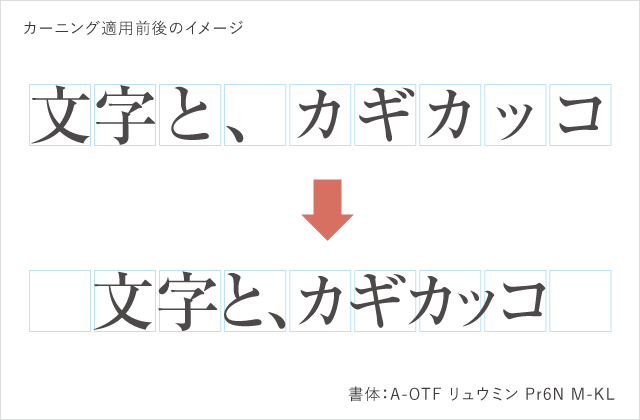
さらに「・」(ナカグロ)や「(←カギカッコ)、「ョ」「ッ」などの小さい文字は結構周囲が空いています。
こういうスペースを詰めて文字の間隔を均等化することを「文字詰め(カーニング)」と呼びます。

「文字詰め情報」を持っている書体と持っていない書体が混在している?
カーニングの仕組みはその文字が持っている「文字詰め情報」に従いスペースを詰めて表示することで、文字と文字の間をほぼ均等にしています。書体によっては「文字詰め情報」を持っていないので、そういう書体ではカーニングはできず、先述の「見えないマス目」に従って配置されます。
つまり現実には「文字詰め情報」を持っている書体と持っていない書体が混在しているのですね。なのでカーニングできる書体とできない書体があることを意識しておく必要があります。

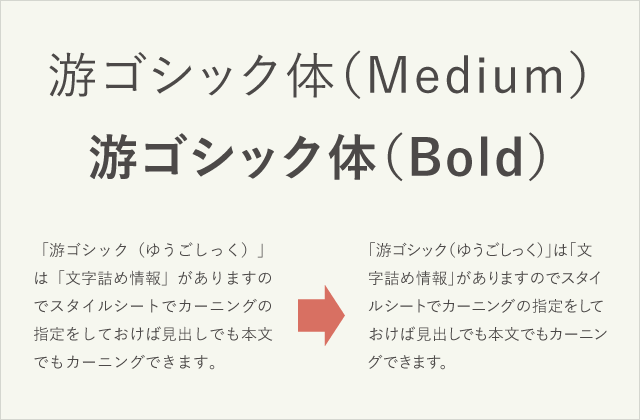
最近Webデザインでよく使われる「游ゴシック(ゆうごしっく)」は「文字詰め情報」がありますのでCSS(スタイルシート)でカーニングの指定をしておけば見出しでも本文でもカーニングできます。
「スタイルシート」というのは文字の色とか書体とかレイアウトの設定などを記述しておく「仕様書」のようなもので、ホームページの表示はこれを参照しながらWebページを表示(レンダリング)しています。
※ブラウザの種類やバージョンによりカーニングが効かない場合もあります。(詳細後述)
ホームページデザインで使える書体については↓下記も併せてご覧ください。
半角英数は問答無用でカーニングされる
上の方で少し書きましたが、半角の英数字(ローマ字とか数字とか)はメールだろうがDTP(チラシやパンフレットなど、印刷物のデザイン制作)だろうがWeb媒体だろうが、問答無用でカーニングが入ります。英語表記では大文字もあれば小文字もあり、文字による横幅の差が大きいので「カーニングなし」というのはあり得ないようで、普通に文字入力すれば勝手に文字詰めされます。

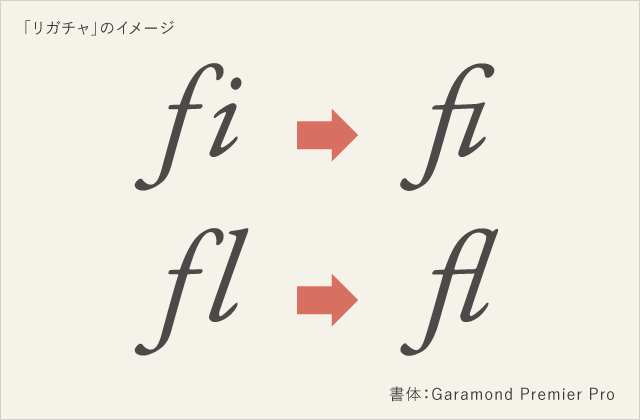
印刷物のレイアウトの時などは書体によっては合字(リガチャ)と言って、文字を合体させることもできたりします。「f」と「i」、「f」と「l」などが有名です。欧米文字文化の片鱗を垣間見ることができて面白いのですが(欧文以外でもリガチャはありますが)、安易にリガチャ使うと文字の間隔を自由に設定できなくなるなどの弊害もあるので意外に使わないですね。個人的には。
ちなみに英数字を入力しているけど自動では文字詰めされない…というときは「半角」でなく「全角」入力になっている可能性が高いと思われます。
ブラウザによるカーニングの違いには配慮が必要
これも先ほど少し書きましたが、ブラウザの種類やバージョンによりカーニングが効かない場合もあります。
バージョンの古いブラウザでは「カーニングしなさいよ」という指示書(先述の「スタイルシート」ですね)を実行することができない場合があるのです。今は多くの人が日常的に使っているインターネットですが、広く使われるようになったのは20年くらいの「新しいメディア」なのでまだまだ「発展途上」で変化が激しい。そのためブラウザやOSがちょっと古いと新しい仕様に対応できないなどの事情があるようで。
したがってウェブサイトでカーニング前提のデザインするときはカーニングを実行できないブラウザでの閲覧も想定して、カーニングなしでもレイアウトが崩れたりしないような配慮が必要となります。
また、プログラマーの人にウェブサイトのコーディングなど任せた場合など、「カーニング」という概念自体を理解していないことが(意外に)結構あったりします。こういう時、「デザイナーとプログラマーでは見ている世界が違うのだ」ということを実感させらるのですが、案件の遂行にあたってはデザイナーとプログラマー(あるいはコーディング担当者)の間で事前にしっかりと打ち合わせをして、そういうデザイン的な概念の共有をしておく必要があります。
こだわり始めると奥が深い「約物」の扱い
書籍や雑誌のデザインなどでは「・」(ナカグロ)や「(カギカッコ)といった「約物(やくもの)」を半角表示するのかしないのか?という問題があります。「半角表示」というのは文字のマス目の半分サイズのスペースに詰めて表示するということです。
縦組み書籍本文ではそもそも「カーニング」をしない(いわゆる「ベタ組み」にする)ことも多く、横組みの時も「約物」を半角扱いの表示にはしない傾向があります。
特に縦組みでカーニングをしないことが多いのは昔の活字を使った文字組の名残だろうと思うのですが、確かに縦方向にも横方向にも文字がビシッと揃っているのは整然としていて見やすく感じる効果はあるのかなと。英数字も全角で縦書きにしたりしますし。
横組みの場合、半角英数字は(先に書いたように)カーニング設定していなくても問答無用でカーニングが入りますので、日本語だけカーニングを外しても先述の「縦方向にも横方向にも文字がビシッと揃っている」状態にならないことが多い、ということで日本語もカーニングを入れることが多いと思います。

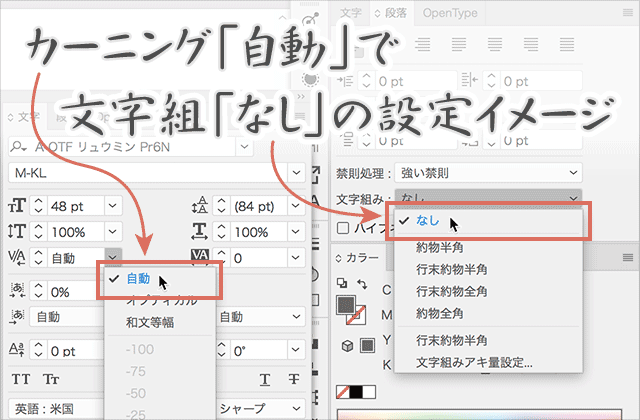
デザイン屋ならおそらく皆さん使っているアドビ・イラストレーターではこういった文字組みについていくつかのプリセットがあるのですが、文字詰め(カーニング)の設定は「自動」で文字組み設定は「なし」を選択すると文章全体に自然なカーニングが入ります。(全体的な文字の詰まり具合は「トラッキング」という項目で調整できます。)
比較的簡単で、好ましい文字組みとなります。



























