おはようございます。
6月も月末、来週明けからは7月ですね。
月末の金曜日、といえばプレミアムフライデー。
「盛り上がっているのか?」というと微妙な気もするこのキャンペーンではありますが、デザイン制作業者的には、プレミアムフライデーのホームページはいち早く「Webフォント(ウェブフォント)」を取り入れていたのが印象的でした。

「Webフォントとは何か?」については後述しますが、「プレ金」って、デザイン的にも結構力が入っていたようで。
残念ながら現在はWebフォントの使用はやめてしまったようですが。。。
ということで今回のエントリーは「2019年の今、ホームページのデザイン制作で使える書体について」です。
まずは基本的な話。「システムフォント」とは何?
通常、ウェブサイトはいろいろなパソコンで閲覧するものです。
そのため、ホームページ制作で使用できる書体には限りがあります。
パソコンには最初からインストールされている書体があるので、通常はこれを使うようにホームページに指定が入っています。(普通に使っている分にはこの指定は見えません)
この「最初からインストールされている書体」を「システムフォント」と呼びます。

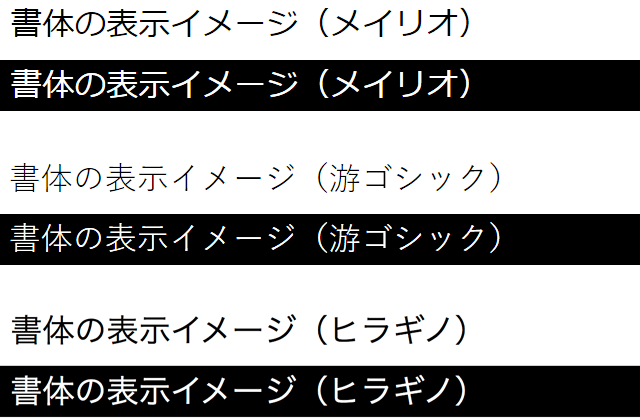
Windows7なら「メイリオ」が代表的なところで、
Windows8.1以降では「游ゴシック(ゆうごしっく)」も使えます。
マイクロソフトが無償で提供している
「游ゴシック游明朝フォントパック」をインストールすればWindows7でも「游ゴシック」を使用できます。
とはいえ上記フォントパックをインストールしていない人も大勢いると思われます。
つまり游ゴシックを表示できないパソコンは(2019年6月時点では)世の中にまだまだたくさんある、ということになります。
そこで基本的には「游ゴシック」で表示する指定がされているホームページでも、
・その書体がインストールされてなければ「メイリオ」で表示して、
・「メイリオ」もないパソコンなら「MS Pゴシック」で表示して、
・「MS Pゴシック」すらもないパソコンの場合はもうなんでも良いからゴシック体で表示させる、
という指定にするのが一般的。
ちなみにMacでも「游ゴシック」は使えます。
「メイリオ」は通常Macでは表示できませんが(インストールされていないので)、マイクロソフトの「Office 2008 for Mac / Office 2011 for Mac」などインストールされていれば「メイリオ」フォントも一緒にインストールされているので使えると思います。(「Office 365 for Mac」は不可)
基本、Macの日本語システムフォントは「ヒラギノ」です。
「游ゴシック」はWindows対応フォントとしてはそこそこデザイン的にも優れているので最近のホームページは「游ゴシック」を優先的に使用する設定になっているものが増えています。
が、Windows10で「Firefox」を使って表示すると妙に細く表示されてしまい、少々かすれて見える場合があります。
現状の究極の解決法(かもしれない)「Webフォント」
ということで、最近は「システムフォント」だけでなく自由な書体が使える「Webフォント」を使用したサイトが増えています。ホームページにアクセスすると、あらかじめ用意しておいた書体のデータをダウンロードして表示するという仕掛けです。
今までは見出しなどで凝った書体を使いたいときは文字を画像化してサイトに配置したりしていたのですが、SEO的には文字を画像にするのは不利ですし、最近増えてきたRetinaディスプレイなどの高解像度モニターでは画像の画素が見えて逆に安っぽくなってしまったりします。
というわけでデザイナーが使いたいフォントを自由に使えるWebフォントは現状の究極の解決法かもしれないのですが…実は問題もあります。
まずはデータサイズの問題。
日本語書体は仮名漢字が大量にあるので書体データのダウンロードに時間がかかる傾向があります。
このため「Webフォント」を使用したサイトに初めてアクセスすると数秒間、オープニング画面っぽい画面が表示された後、サイトが表示されたりします。最初にオープニング画面を表示することで「Webフォント」の書体データをダウンロードする時間を稼いでいるのですね。

とはいえSEO的にはサイトの表示速度は結構重要だと言われているので、Webフォントの読み込み時間はなるべく短くしたいところ。
そのため使用頻度の高い文字にフォントを絞り込んで、これのみWebフォントとして使う方法もあります。
いわゆる「サブセット化」をして使用頻度が一定以上あると思われる漢字の書体データだけを読み込ませるようにすれば書体データを減らせるので読み込み速度が速くなりますが、「サブセット化」から漏れた文字はデフォルトのシステムフォントでの表示となります。
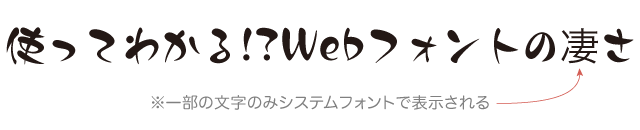
そのため文章の一部だけがWebフォントにならない、ということも稀に起こります。
例えばこんな風に。↓(イメージです)

現状はGoogle Fonts が一番ラク?しかし…
天下のGoogleが提供しているWebフォント、「Google Fonts」もあります。使用料金は(今のところ)無料。
使い勝手も良くて、おそらく現状でWebフォントを導入するならこれが一番ラクなのでは?と思います。
ただしデザイン屋から見ると日本語はまだまだ選択肢は少なめで、比較的ベーシックなゴシック体と明朝体。あと、角を丸めた「丸ゴシック体」もあります。今後バリエーションは増えて行くだろうと思いますが。
現状のラインナップではシステムフォントと大差ない…と言われればそれまでですが、書体の太さを選べるというメリットがあります。なので見出しなどに使ってもそれなりに見栄えはするのかなと。
ただしIE11(Internet Explorer 11)はサポート対象外なのが悩ましいところではあります。
つまりOSやブラウザによって使えたり使えなかったりするわけで。
現実的には2019年の今になっても、事業用途に使われているパソコンはいまだにWindows7+IE11の組み合わせが結構多数派(少なくとも日本では)だったりするので無視するわけにも行きません。
表示の確実性重視ならWinはメイリオ、Macはヒラギノという選択になるのかなと思っております。
と、言いながらもう2〜3年経ってますが…
Windows7のサポートも2020年1月に切れますので、あと数年で状況は変わるのではないかと思われます。



























