ホームページに載せている画像をダウンロードしても、印刷物には使えない!?

画像データはモザイク状の「画素」でできています
印刷物のデザイン制作の際、使用する画像データとして「ホームページで使用している画像を使ってください」と言われる事が時々あります。
でも、ホームページで使用されている画像は、パソコンの画面ではキレイに見えていても実はすごくキメが荒いのです。。。
画像(写真)データは拡大するとモザイク画のようになっています。
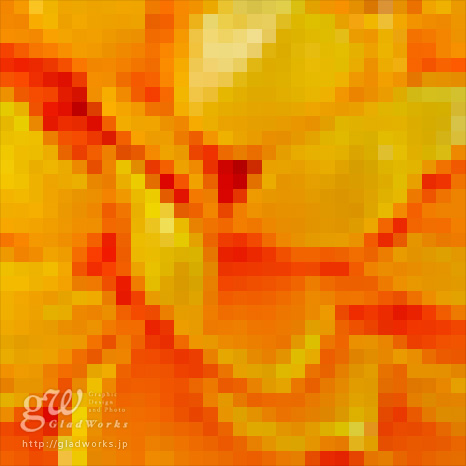
例えば上の花の写真。黄色い花の四角く囲んだ部分を拡大すると、下記のようになります。

このタイル状に並んだひとつひとつの四角が「画素」です。
パソコンの画面を目いっぱい拡大すると…。
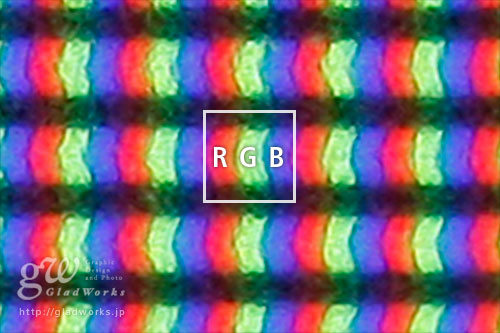
パソコンの画面を目いっぱい拡大すると、下のようになっています。

光の三原色である「赤」「緑」「青」の素子がずらりと並んでいます。
四角で囲んだ部分が先ほどの「画素」に相当します。現在流通しているパソコン用モニタの画素(ドットピッチ)の大きさは、大体1辺が0.25mm~0.3mmくらい。
仮に、1つの画素の大きさが0.28mmであると仮定した場合、画像の解像度としてよく使われる「dpi」(dot per inch、つまり1インチあたりの画素数)に換算すると、1インチ(約25.4mm)あたり約90個の画素が並んでいる、つまりパソコンの画面は「90dpi」くらいの解像度だということになります。
※厳密には「dpi」ではなく「ppi」(pixel per inch)と呼ぶべきですが、話がややこしくなるので、ここでは比較的ポピュラーな「dpi」を使用します。
印刷物に必要な「画素」密度はパソコン画面の3倍以上
昔、アナログで製版をしていた頃、印刷物の原版を作るときには「網」(スクリーン)を使っていました。その名残で、デジタル化された現在でも印刷解像度としては「スクリーン線数」という単位が使われています。
スクリーン線数の単位は「lpi(line per inch)」です。
印刷に必要な「スクリーン線数」は通常のカタログやチラシでは175lpi程度となり、デジタル画像データはその2倍の画素密度、つまり175lpi×2倍=350dpi程度あるのが望ましいという事になっています。
※なんで2倍なのか?というと、タイル状の網目パターンが複数重なったとき、「干渉」による縞模様(モアレやジャギー)が発生する事があり、それを避けるためには2倍程度の解像度が必要だから…と言われています。実際には300dpi程度でも問題なく使えるようです。
それでもパソコン画面との解像度の差は3倍以上となります。
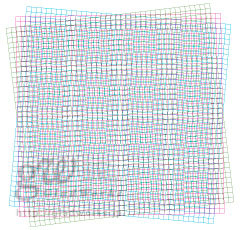
ちなみに「干渉」パターンのイメージは下図のような感じです。

3倍以上の解像度の差はゴマかせません

上の写真はあくまでイメージですが、Web用の(ホームページ用の)画像を印刷物に使用した場合の見え方を再現してみました。
左が適正解像度、右がWeb用画像を印刷物に使用した場合のイメージですが、たまに雑誌などで右のような写真が載っている事があります。
おそらく印刷用の高解像度データがどうしても手に入らなかったために、やむなくインターネット上の画像を使用したか、データサイズの小さな低解像度画像をアタリ用(仮のものとして当て込んでおく)として配置していたら、実データ(高解像度画像)と差し替えるのを忘れて入稿して、そのまま印刷してしまったか、おそらくそんな感じなのかなと思っています。
印刷物には最低、300dpiの解像度が必要ですが、ホームページの画像はおよそ90dpi程度の解像度しかないため、画面上ではキレイに見える画像も、印刷に使用すると画素のマス目が目立ってしまいます。3倍以上ある解像度の差は、さすがにゴマかせません。。。
そのようなわけで、インターネット(ホームページ)上の画像を印刷物に使おうとすると、解像度不足で印刷クオリティを維持できない…という事がよくあります。
もちろん、十分な大きさがあれば問題なく使用できますので、既存の画像データを印刷に使いたい、という時はパソコンの画面上(等倍表示)で、仕上り印刷サイズの3~5倍くらいの大きさに見えるものをご用意頂くことをおすすめします。
※なお、他の人や会社のホームページの画像を勝手にダウンロードして使うと著作権的にNGとなる可能性が極めて大きいので、法令遵守の観点からもお勧めできません。


























