今回はホームページやブログ更新で他から記事をコピペすると困ったことになるかもしれない、というお話です。
よそのサイトの内容を「コピペ」するのは色々まずい?
デザインの場合、ある程度実務経験を積むと、制作物を見れば制作者(デザイナーとかアートディレクターなど)の「意図」が見えます。
見出し一つ取っても、「なぜこの位置に、この書体で、この色で、このサイズでレイアウトされているか」という必然性が見て取れます。チラシやパンフレットなどの印刷物でも、ホームページ制作でも同様で、きちんとしたデザイン制作物にはそれを支える「必然性」が必要です。
ブログなどの記事(コンテンツですね)もそういった「理由」というか「必然性」が必要な場合があります。単に個人的な出来事や感想などを書いている分には良いのですが、人に役立つ情報を書いていこうとすると内容によってはその根拠(いわゆるエビデンス)を記載する必要があります。
例えば「インターネットを使った広告は年々増加傾向だ」ということを書くとすれば、その根拠となる新聞記事などを抜き書きして記載すれば、記事の信憑性は上がりますよね。
しかしよそのサイトの内容を勝手にコピペ(コピー&ペースト)するのは色々まずいです。
著作権侵害にもなりかねませんし、SEO対策(検索した時になるべく上位で表示されるための施策)としても不利です。
著作権に抵触しない引用の方法についてはネットで検索すれば色々出て来ますのでここでは割愛して、なぜ「コピペ」がSEO的に不利なのか?、そしてその対策について書いてみたいと思います。
なぜ「コピペ」がSEO的に不利なのか?

ネットでの検索といえばYahoo!とGoogleのどちらかを使っている方が多いと思いますが、Yahoo!も基本的にGoogleの検索システムを使っているのでGoogleに評価されるサイト(ホームページ)を作れば検索した時に上位表示されやすくなる、ということになります。
Googleがサイトや記事を評価する詳細な基準は公開されていませんし、その基準は頻繁に改定されているようなのですが、「利用者にとって有意義なサイトを評価する」という点は変わらないと思われます。
なぜなら利用者に「この検索サイト、使えないな」と思われると困りますので。
そのため「コピペでとりあえずコンテンツの分量だけ増やしている」ようなサイトは利用者にとっての価値はあまりないでしょうから、そういうサイトは評価されませんし、特に悪質と見なされればペナルティーとして検索から外されたりする場合もあるようです。
このように不正に検索順位をつり上げようとする行為を「ブラックハットSEO」と呼びます。
「ブラックハットSEO」には色々な手口があるのですが、共通して言えるのは「ズルしちゃダメですよ」ということ。
そのため「コピペ」による記事の作成は検索対策(SEO)的には不利なのですが、記事内容の根拠(エビデンス)として、つまり「出典」としてコピペする必要がある場合はどうすれば良いのでしょうか?
「引用タグ」の具体的な使い方

具体的な対策としては結構簡単で「引用タグ」で囲めばOK。
ただホームページにあまり詳しくない人に「引用タグで囲んでください」とお話ししても何を言っているのか分かりにくいかもしれませんので、もう少し噛み砕いた説明をすると、
ホームページの正体は「ソースコード」というもので、「HTML」という英数字の記号だらけの文書に「CSS」だの「JavaScript」だのがセットになっていたり、さらに最近はそれを「PHP」などのプログラムが制御していたりします。
これをホームページとして表示させるのが「ブラウザ」というもので「Internet Explorer」とか「Google Chrome」などがあります。iPhoneなら「Safari」を使っている方が多いと思います。
今回いじるべきはHTML文書で、この文書の中の引用文を「blockquote」という「引用タグ」で囲んだ(挟んだ)文章を書けばOK。
具体的には下記のように書きます。
<blockquote>ここに引用文を書く</blockquote>
「ここに引用文を書く」部分に引用の文章を書いて「<blockquote>」と「</blockquote>」で挟めばOK。
後ろのタグに「/ (スラッシュ)」が入っていることに注意が必要です。
これをブラウザで表示すると、このようになります。
ここに引用文を書く
「<blockquote>」と「</blockquote>」の間の文字は「ここは引用ですよ」とわかりやすいように引用文としての表示になります。
(サイトの設定によって多少表示の動作が変わります)
HTMLが苦手な人のための「引用タグ」利用方法
ただしこれはHTMLのソースコード上での話。
最近はブログ的に記事を編集できるCMS(Contents Management System)としてWordPressなどを利用したサイトが増えていますので、HTMLが苦手な方には別の手があります。

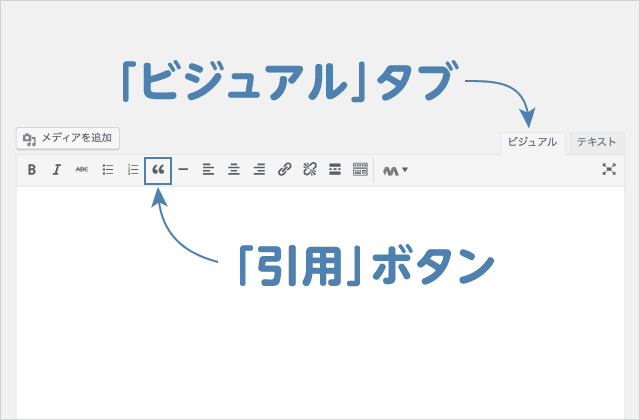
HTMLを使わずに引用を行うときは通常の(HTMLでない)編集画面で(WordPress編集画面では「ビジュアル」タブを選択します)、編集画面の上に「“」(ダブルクォーテーション)マークのボタンがあると思います。
これを使うと「引用」扱いになります。
アメブロ等のブログでも編集画面(エディター画面)が対応しているものが増えています。
編集画面に「“」マークのボタンがないときは他に新しいエディターがないか見てみましょう。
最新のエディターならおそらく対応しているのではないかと思います。
引用扱いになっている部分をHTML編集画面で見てみると<blockquote>タグで囲まれているのが確認できます。他にも余計なタグが一緒に入っているかもしれませんが、自動でHTMLを生成してくれているのでこれは致し方ないです。
なので慣れてきたらHTMLを使ったほうが早くてラクで確実です。
「慣れるまでが大変でしょう」と言われればそうなのですが。。。
「引用タグ」使用が検索エンジン最適化(SEO)になる理由

HTMLで書くかどうかはともかくとして、これがなぜSEO(検索エンジン最適化)になるのかというと、検索システムを運営しているGoogle側で「引用タグで囲まれた文書は検索対象に含めない」という処理をしてくれるから。
結果的にコピペをしても「不正に検索順位をつり上げようとしているのではない」(先述の「ブラックハットSEO」ではない)と判断され、サイトの評価および検索順位を下げられるリスクを回避しつつ引用文を掲載できます。
ただし「引用タグ」で囲めばどんな文章でもいくらでもコピペしてOKなのかというと、多分そうではないでしょうね。検索エンジンはどんどん進化しているので、人間が見て「引用の範囲を逸脱している」と思われるようなものは、検索エンジンも同じように判定する可能性が高いです。
仮に今は大丈夫でも来月や来年、大丈夫ではなくなって、ある日いきなり検索順位が急降下する日が来ないとも限りません。ビッグデータやディープラーニングなどにより検索エンジンは日々進化しているので。
またSEO的には大丈夫でも、著作権的にNGになってしまうとやはりまずいですので、「引用」はマナー良く、慎重にされるのがおすすめです。
また「引用タグ」を使うと一般にそこだけが囲み表示になるので、一見「囲み記事」っぽく見える場合があります。重要な文をそこに記載すると適度に目立って良さそうに見えるかもしれないのですが、先述の通りここの中に入った文は検索対象になりません。
つまり重要な内容なのに検索対象外になってしまいますので注意が必要です。



























