9月になりました。
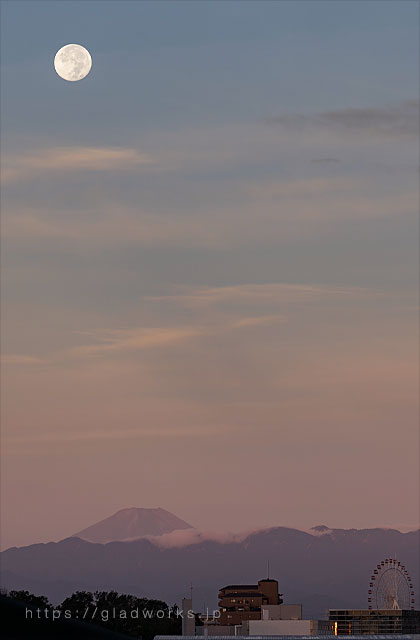
昨夜は「今年最大のスーパームーン」ということだったのですが、忘れておりまして… 今朝早朝に写真を撮ってみました。
今年(2023年)の満月としては見かけの大きさが最大(つまり地球との距離が近い)、とのことなので撮影画像を大きめにトリミングしてそれっぽくしてみました。

14bit RAW撮影データをAdobe Lightroomの「AIノイズ除去」でノイズ除去かけています。NRかけつつディテールの解像感も向上させてくれるという恐るべき機能ですが、いわゆる「塗り絵」にならず自然かつ強力にノイズリダクションかけてくれるので実に便利です。
AIの進化恐るべし。

9月になってもまだしばらくの間は暑い日々が続きそうな状況ですが、早朝などには爽やかな風が吹いていて秋の気配を感じることも増えてきました。
夏から秋に切り替わるこの時期は、年末に向けての準備を進めておきたい時期でもあります。
…と、いうことで今回は既存のホームページの見栄えを良くする(比較的)手っ取り早い方法について書いてみたいと思います。
ホームページの見栄えアップ術その①「画像を変える」

古いホームページや、テンプレートを使用したと思われるサイトにありがちなのですが、ホームページに掲載している写真のせいでサイトの見た目の印象が悪くなっているという場合があります。
最近はスマホでもかなりキレイに撮影できるようになってきたので、スマホで撮影した写真を使われている方も多いかと思いますが、スマホで撮影した写真だとディテールが潰れていたり、遠近法による歪みが強く出てしまったりすることがあります。
スマホでも望遠用のアダプターをつけたり、照明に配慮するなどの工夫をすれば見た目の印象をアップすることも可能です。「とりあえず最低限の見た目は確保したい」という場合などは撮影方法に工夫を凝らされるのもおすすめです。
商品撮影用にズームレンズのついたコンパクトデジタルカメラを購入されても良いかと思います。

【こちらもあわせてどうぞ】
iPhoneなどのスマートフォンのカメラで商品写真を撮影することは可能?
近頃はスマートフォンのカメラ性能がかなり進歩してきました。ではスマホのカメラを使って商品などの小物撮影はできるでしょうか?
ホームページの見栄えアップ術その②「書体を変える」

Windowsの場合、標準の書体(システムフォント)は近年「游ゴシック(ゆうゴシック)」メインになりました。
が、「ブラウザによっては文字が細くて読みづらいことがある」ということで、1世代古い「メイリオ」で表示するように指定されているサイトが数多くあります。
しかし今は「Webフォント」という便利なものがありますので、これを使うというのもおすすめです。特にお勧めしたいのはGoogleの提供しているWebフォント「Noto Sans Japanese(Noto Sans JP)」です。

【こちらもあわせてどうぞ】
最近はホームページで自由な書体が使える「Webフォント」が広まりつつあり、現状では究極の解決法かもしれないのですが…実は問題もあります。
ホームページの見栄えアップ術その③「テーマを変える」

「スマホ対応」済みのホームページも増えてきていて、そういうサイトは大抵「WordPress(ワードプレス)」という仕組みを使っています。
WordPressは本来ブログを構築する仕組み(CMS)なのですが、「テーマ」と言われるプログラムを切り替えることで、通常のホームページのような外観やページ構成にすることができます。アメブロなどのブログサービスでも「スキン」などと呼ばれるデザイン変更機能がありますが、それに似ています。
ワードプレスの「テーマ」は世界中でいろいろなものがあり無料で使えるものから有料のものまでいろいろあります。無料テーマをもとにカスタマイズしてオリジナルのテーマを構築することも可能ですが、相応のスキルが必要となります。

【こちらもあわせてどうぞ】
【3分解説】最近のホームページ制作では超基本の「ワードプレス」とは?
今やウェブ制作の基本中の基本、「ワードプレス(WordPress)」とは何か?を簡単に、3分で読める程度にまとめてみました。
ホームページの見栄えアップ術その④「プラグインを追加する」

WordPress(ワードプレス)には「プラグイン」というものも多数あり、これをインストールすることで比較的簡単に機能を追加することができます。拡大画像の見せ方を変えたり、スライドショー(カルーセル)を追加するなどデザイン的なカスタマイズにも使えます。
※WordPressのバージョンや、使っているテーマにより使えないプラグインもあるので注意が必要です。
自力では手に負えない、という時は…

ホームページの修正やリニューアルなど、お困りの際は当事務所にご相談ください。
ホームページやブログの運営管理や、写真撮影・動画撮影・イラスト制作などにもご対応しています。
詳しくは下記をご覧ください。
よくあるお問い合わせ

よくあるご質問をQ&A形式でまとめました
遠方からの制作案件依頼は可能ですか?/急な案件ですが受注できますか?/お支払いはどのようになりますか?/デザインコンペ、プレゼンへの参加はできますか?/ホームページの制作にはどのくらいの期間がかかりますか?/制作物の元データがほしいのですが/キャンセルできますか?/他
制作の流れ

ヒアリングや情報収集には特に力を入れています
まずは打合せで、ご希望など詳しくお聞かせください。その後、打合せの内容に基づき資料の読込み、必要な情報の調査を行います。最初は大まかな構成・内容をまとめたラフスケッチを制作し、完成に向けてイメージを絞り込んで行きます。詳しくは下記リンクよりご覧ください。



























