今回は印刷物のデザイン制作に使うインクの色と使いこなしの基礎知識について。
小規模事業者の広告宣伝ツールとしては二つ折りパンフやミニチラシは結構効果があります。
ホームページや電子カタログでの宣伝が広まっていますが、広告業者としての個人的な経験から言うと「印刷物で見る方がより見やすくてわかりやすい」という方は結構大勢おられる、と感じます。
最初の壁は「サイズ」と「色数」の選択
そんな広告印刷物を作ろとする時に、まず「最初の壁」となるのが「サイズ」と「色数」の決定です。
どのくらいの大きさで、何色で印刷するのかを選択し、決めていく必要があります。
もう少し専門的に言うと、「仕上がり寸法」や、「印刷の色数」をどうするか?を考えます。
具体的な広告のデザイン制作はその後になります。
この印刷の「色の選択」に役立つ基礎知識について書いてみたいと思います。
色の選択肢は、基本的には「モノクロ」と「カラー」の2択(例外あり)

「印刷の色数」というと、モノクロ印刷かカラー印刷を選択することが多いと思います。
つまり選択肢は基本的にこの2つのどちらか…という事になりますが、例外としては「2色印刷」というのもあります。(実は他にも「例外」はありますがそれは後回しで。。)
上の画像はそれぞれのイメージ画像です。「だいたいこんな仕上がりになる」と思って見て頂ければ宜しいかと。
カラー印刷は4色の掛け合わせでフルカラーを表現するので「4色印刷」と呼んだりすることがあります。(どう掛け合わせるかは後述)
つまり「4色印刷」とは「カラー印刷」と思っておいてまず間違いないです。
「まず間違いない」…などという半端な言い方をするのはなぜかというと、掛け合わせによる色表現を目的としない多色印刷もあるからです。
企業ロゴなど、厳密な色再現が必要な時はそれぞれの色を「特色」という専用の色で印刷します。ロゴに多数の色を使っている会社なら「特色」を複数使うこともありますので、そういう場合は「4色掛け合わせによるフルカラーの表現」をしない多色印刷もあり得ます。(例えば名刺など。)
そして先述の「2色印刷」というものもあります。
黒と赤などで印刷するので刷版(さっぱん)の数を減らしてコストダウンができるというメリットがあります。モノクロよりは華やかさもありますし。
が、最近は2色でも4色でも印刷コストがほとんど変わらないことも少なくないので、2色印刷の広告印刷物は減少傾向です。
ただし先ほど書いた名刺ではコーポレートカラーを「特色」というかなり厳密に調合したインクと黒(または濃いグレー)の2色で掛け合わせなしの2色印刷をすることは多々あります。
「4色印刷」に使うカラーモードは「CMYK」モード。

少々但し書き的な話が長くなってしまいましたが、先述の「4色印刷」に話を戻して、印刷物の場合は
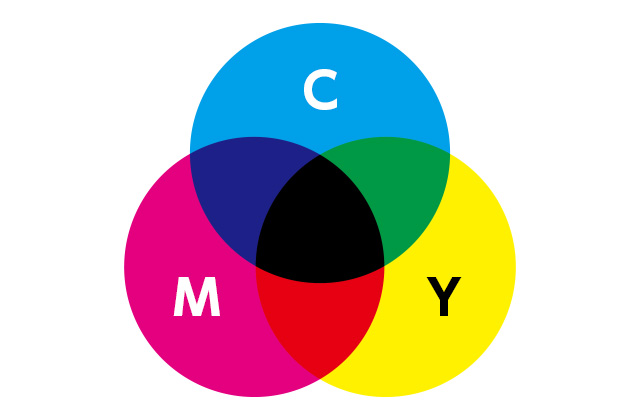
シアン(C)・マゼンタ(M)・イエロー(Y)・ブラック(K)の4色を使用します。
いわゆる「CMYK」モードで、デザイン用のアプリケーションとしては鉄板の「Illustrator」とか「Photoshop」など使う方にとってはおなじみの呼称ですね。
印刷物のデザイン制作をする時は基本的にこの「CMYK」モードを使用します。
「シアン」とか「マゼンタ」とかいうとデザイン業界以外の方にはイメージしにくいかもしれませんが(最近はカラープリンタのインクでご存知の方も多いと思いますが)
「シアン」は「濃い水色」→要するにほとんど「青」、
マゼンタ(マゼンダではないですよ)は「微妙に紫っぽい赤」→要するにほとんど「赤」、
と思っておいて頂ければ宜しいかと思います。
赤(M)と黄色(Y)で金赤(R)、
黄色(Y)と青(C)で緑(G)、
青(C)と赤(M)で紺(B)、
という具合に色の掛け合わせで他の色を再現して行きます(上の図参照)。
CMYは「色の3原色」(減法混色)なのです。
黒を「K」と呼ぶ理由は?
理論的にはこの3原色の掛け合わせで黒も表現できるはずなのですが、実際にはインクの発色の限界があって「真っ黒」にはなりません。そこで黒(K)を追加します。
これで4色印刷。
それにしてもなぜ黒をKと呼ぶのか?
KuroのK…ではないです。
Keyplate(キープレート)のKです。
ちなみに美術誌などの印刷では色の再現性を追求するため、6色印刷、8色印刷などというものもあります。
また、パッケージ印刷ではメタリックカラーが使われている場合がありますが、このような金属色を使いたい時はゴールドやシルバーなどの特色を使用します。
ということで4色印刷でないカラー印刷も一応存在します。
パソコン画面の「色の3原色」は「RGB」モード
なお、パソコンの画面と印刷物では色の表示方法が異なります。
印刷物の「色の3原色」は混ぜていくと黒っぽくなる(減法混色)のに対し、パソコン画面の「色の3原色」は混ぜていくと白っぽくなる(加法混色)という違いがあります。
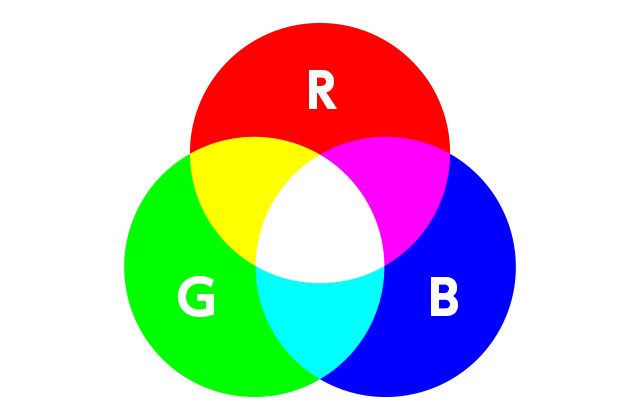
パソコン画面の「色の3原色」は「RGB」です。
Red/Green/Blueですね。

印刷物の場合はインクで反射した光を見るのですが、パソコンモニタではモニタ自体が発光しているので色の再現の仕組みが異なるのです。上の図は色が鮮やかすぎて少々目がチラチラするかもしれませんが、これがRGBの「生の色」で、この色の濃淡と掛け合わせでフルカラーを表現します。
このRGBを掛け合わせて行くと(先述のように)白になるのですが、実際にパソコンモニタの白く表示している部分をルーペなどで拡大して見ると、RGBの3色が光っているのを見ることができます。
Webデザインで使うのはこの「RGBモード」です。
「CMYK」モードより再現できる色の幅が広いのですが、RGBモードで作成した原稿を印刷原稿として入稿すると印刷所で強制的にCMYKモードに変換されて印刷される場合があるので、仕上がりの印刷物の色が元の色より濁って見えたりします。
4色カラー印刷については下記記事も併せてご覧ください。
【コラム&Tips】ほとんどの「フルカラー印刷」は4色のインクで印刷されています



























