今回のお題はクールな「グレイ」のWebデザイン的扱いについて。
本来「グレイ」(灰色)は「無彩色」なのですが…
一口に「グレイ」と言っても実は色々あり、濃度の濃い・薄いだけではなく、青っぽいグレイや赤っぽいグレイもあります。
本来グレイというのは「無彩色(むさいしょく)」と呼ばれるもので白っぽいか、黒っぽいかの違いしかないのですが、現実には大なり小なり色(色相や彩度)が含まれています。
布とか紙など「モノ」の色はそれを照らす光の色の影響も受けますので、限りなくニュートラルな(つまり青っぽくも赤っぽくもない)グレイであっても、夕焼けや白熱灯など色温度の低い光(つまりオレンジ系の光)に照らせば赤みを帯びたグレイになります。
「色温度って何?」という方は下記(過去記事)をご覧ください。
で、そのグレイのバリエーションですが、
一般に
・青みがかったグレイを「クールグレイ」
・黄色〜赤色がかったグレイを「ウォームグレイ」
と呼びます。

読んで字のごとく
「クールグレイ」はクールで理性的な印象、
「ウォームグレイ」は温かみのある比較的優しい印象
になりやすい傾向があります。
ビジネス色の強いデザインなら「クールグレイ」の方が適していますし、逆にカジュアル傾向の強いデザインは「ウォームグレイ」の方が適している場合が多いと思います。ただし、他にも季節的な要因もありますし(やっぱり夏はクールグレイの方がおすすめ)、広告デザインでは商品の特徴に合わせた色の選択が必要です。
Webデザインで薄いグレイが多用される理由

最近のWebデザインの傾向として薄いグレイが多用されるようになっています。
背景が白い部分と薄いグレイの部分とでホームページの内容を区切る、という使い方が多いのですが、
あまり主張せず、色数を増やさず、スッキリ見やすく、洗練された印象を維持できるので使いやすいのです。
チラシやパンフレットなど印刷物の場合、薄い色は印刷機によっては再現困難だったので、こういう薄い色は印刷物のデザイン(DTPデザイン)では避けるのが安全、とされてました。印刷屋さんも嫌がることが多かったですし。
今は印刷制作フローがデジタル化されて印刷でもより精度の高い色再現ができるようになっていますが、それでも最終的な出力は「紙とインク」というアナログなモノの微妙なさじ加減に左右されるので、印刷会社や製造ロットによる色再現の振れ幅というものは依然として存在している、と思います。
なのでやはり印刷物のデザインで薄い色を使うのはやっぱり怖いというか神経使うというか覚悟がいるというか。。。
それに比べるとWebデザインは薄い色も比較的安心して使えます。
薄いグレイが特にウェブサイトのデザインに多用される理由の一つでもあります。
Webデザインも昔は「Webセーフカラー」といって色再現能力の低いモニターでも比較的正確に表示できる色を使うことが推奨されていましたが…結構どぎつくてナマっぽい色が多くて、デザイン制作者的にはあまり使いたくない色が多かったですね。
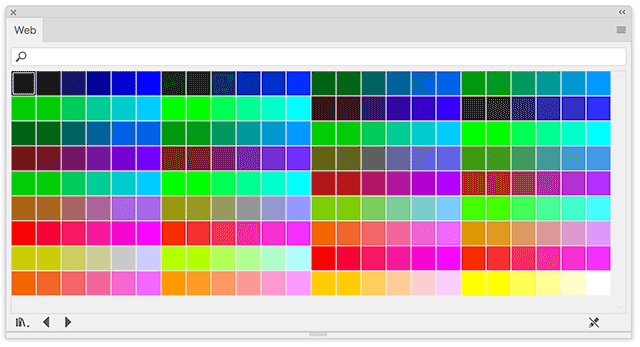
ちなみに「Webセーフカラー」というのはこんな色↓です。
(Adobe Illustratorのカラーパレットより)

ウェブサイトの文字の色に「濃い灰色」が使われる理由
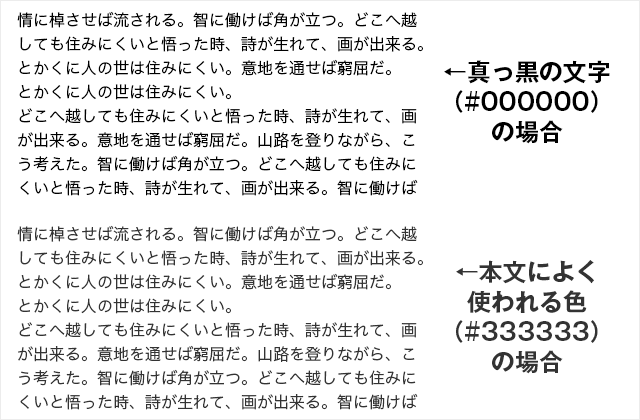
そもそもホームページの本文の色は真っ黒ではなく、濃いめのグレイ(#333あたり)を使うのが基本です。(白または薄い色の背景の場合限定の話となります)
チラシやパンフレットなどの印刷物の場合だと黒(K100%)での色指定が普通なのですが、Webデザインで同じことをやると黒がきつすぎて少々見づらいとされています。下の図のような感じで。

ちなみに「#333」と「#333333」は同じものです。本来は6桁表記が基本ですが、同じ数字が並ぶなら3桁表記でもOK。
ということで、GoogleもTwitterもFacebookもサイトの文字色は「真っ黒」ではなく「濃いグレイ」を使っています。(このホームページも同様です)
最近流行の「フラットデザイン」にも重要なグレーの扱い
ホームページ作りだけでなく、デザインは「色数を抑える」ことが結構大事です。(絶対ではありませんが)
「色数を抑えたデザイン制作」の大まかな手法は下記の通り。
・基本的にはグレイトーンで作っておいて、その上でそのサイトのテーマカラーを合わせる。
・で、重要ポイントにはそのテーマカラーの「補色」を合わせる。
ただしこれだけだと色的に貧相な印象になることがあるのですが、これにカラー写真を配置すれば「洗練されたデザイン」が出来上がります。(こちらも絶対ではありませんが)
この手法自体は昔からあるデザインの基本なのですが、このデザイン手法は最近流行の「フラットデザイン」(質感や立体感を抑えたデザイン)との親和性が高いのでより多用される傾向にあります。
「フラットデザイン」についての詳細は下記(過去記事)をご覧ください。



























